人性化设计是以人为中心的设计,手机APP界面人性化设计需要符合人的生活习惯、操作习惯、心理思维甚至人体结构等方方面面。通俗来说,就是让用户用起来便利、用起来舒服、让人喜欢并看得舒适。
从版式上来说,目前人们日常使用的大多数实用类手机APP,都具有一定的布局结构。一般主要界面结构即导航栏、主视觉图以及工具栏。APP的界面结构大多参照此布局,在导航栏和工具栏变数甚小的情况下,本文常州开发手机APP点个赞科技从四个方面进行分析手机APP界面设计的人性化页面布局。
1、列表式布局
列表布局,就是以列表的形式展示内容,通常有对话列表、商品列表等,是可以滚动的列表布局方式,并且具有依据数据所占空间自动适应其高度的特点,这也是最快速的APP布局方式。
出于人性化的要求,绝大多数菜单列表的单行高度为28px,以方便用户在一个页面中,基于图形文字不失真、不模糊的情况下浏览到更多的信息,且方便手指的触摸和点击。
2、宫格式布局
九宫格是从很久以前就开始流行的经典设计布局。通俗来说,即一个被等分成三行三列的方形格子。如今的宫格式布局较早期固定的九宫格显得更简约、更自由,宫格式布局非常方便地适配所有的智能手机机型。单图标式的信息内容展示显得工整又简单,以便用户在短时间内找到自身需求的按钮进行后续操作。
3、标签式布局
标签式布局以标签的方式显示它的子视图元素,就像在各个浏览器中的一个窗口中显示多个网页一样。通过滑动或者点击,APP再提供丰富的标签选项,以达到提高用户体验的目的。
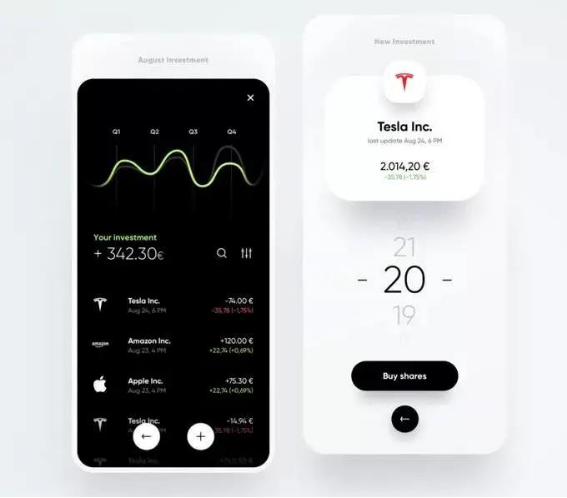
4、图片式布局
这类布局多见于引导页设计和一些文艺类、摄影类APP。图片式布局必然以图片为主,可以是占满整页的一张大图,也可以是纯粹的各类图片加以独特的排版。
但凡一个图片分享类的APP,面向的用户相较于普通群体必然对审美有着一定的要求,图片式布局比起繁琐的文字介绍,能够直观地反映一个APP的性质和水平。
以上常州开发手机APP点个赞科技分析的是目前市场上以迎合用户实际需求为目的的四大人性化手机APP界面布局。界面布局是一种主题和信息的统一,每个手机APP都有各自特点,结合自身的应用性质,考虑用户在使用时需要重点获取的信息元素,再决定排布界面的具体结构,方可做到人性化的界面排版和布局。